Frames
Com frames você pode inserir mais de um documento dentro da mesma tela do navegador. Você pode fazer frames horizontais ou verticais, que determinarão a maneira como os documentos serão exibidos. Cada documento HTML será chamado frame e cada frame é independente do outro.
Embora isso ajude bastante a organizar o conteúdo das páginas, algumas desvantagens são notáveis, como a maior necessidade de atenção do desenvolvedor para manter os documentos HTML e a dificuldade para a impressão de uma página inteira.
Basicamente, o frame faz com que o documento se divida todo e em cada uma dessas partes você possa criar uma página independente e diferente de todas as outras que você está utilizando. Imagine uma bandeja de refeitório toda dividida onde em cada lugar seja possível colocar um alimento diferente sem que ele se misture com o outro.
Para colocar frames em suas páginas, primeiramente você tem que utilizar a tag "<frameset>" que é o conjunto de frames que serão usados. Essa tag trará definições básicas, como se os frames estarão divididos em linhas ou colunas e o tamanho das mesmas. Veja abaixo um exemplo de utilização.
<frameset cols="30%, 70%">
<frame src="uma_pagina.html" />
<frame src="outra_pagina.html" />
</frameset>
<frame src="uma_pagina.html" />
<frame src="outra_pagina.html" />
</frameset>
Esse exemplo mostra a divisão dos frames com porcentagem de tamanho a ser ocupado na tela. Existe uma outra maneira de fazer isso, que é com o número de pixels que cada um utilizará.
<frameset cols="200, 300" />
Ou ainda você pode querer um frame use o espaço restante, como no exemplo abaixo:
<frameset cols="20%, 20%, *" />
Use os códigos abaixo para ter uma idéia do funcionamento dos frames.
frames.html
<html>
<head>
<title>Vamos usar uns frames</title>
</head>
<frameset cols="20%, 80%">
<frame src="uma_pagina.html" />
<frame src="outra_pagina.html" />
</frameset>
<body>
<noframes>O seu navegador não suporta frames!</noframes>
</body>
</html>
uma_pagina.html
<html>
<head>
<title>Essa é uma página</title>
</head>
<body>
Uma página qualquer! =)
<html>
<head>
<title>Vamos usar uns frames</title>
</head>
<frameset cols="20%, 80%">
<frame src="uma_pagina.html" />
<frame src="outra_pagina.html" />
</frameset>
<body>
<noframes>O seu navegador não suporta frames!</noframes>
</body>
</html>
uma_pagina.html
<html>
<head>
<title>Essa é uma página</title>
</head>
<body>
Uma página qualquer! =)
</body>
</html>
outra_pagina.html
<html>
<head>
<title>Essa é outra página</title>
</head>
<frameset rows="100, *, 200">
<frame src="oi.html" />
<frame src="tudo_bem.html" />
<frame src="tchau.html" />
</frameset>
<body>
<noframes>O seu navegador não suporta frames!</noframes>
</body>
</html>
oi.html
<html>
<frameset cols="30%, 30%, *">
<frame src="oi1.html" />
<frame src="oi2.html" />
<frame src="oi3.html" />
</frameset>
<body>
<noframes>O seu navegador não suporta frames!</noframes>
</body>
</html>
oi1.html
<html>
<body bgcolor="red">
<i>oi um</i>
</body>
</html>
oi2.html
<html>
<body bgcolor="turquoise">
<i>oi dois</i>
</body>
</html>
oi3.html
<html>
<body bgcolor="cyan">
<i>oi três</i>
</body>
</html>
tudo_bem.html
<html>
<big>Tudo bem?</big>
</html>
tchau.html
<html>
<strong>TCHAU! =D</strong>
</html>
</html>
outra_pagina.html
<html>
<head>
<title>Essa é outra página</title>
</head>
<frameset rows="100, *, 200">
<frame src="oi.html" />
<frame src="tudo_bem.html" />
<frame src="tchau.html" />
</frameset>
<body>
<noframes>O seu navegador não suporta frames!</noframes>
</body>
</html>
oi.html
<html>
<frameset cols="30%, 30%, *">
<frame src="oi1.html" />
<frame src="oi2.html" />
<frame src="oi3.html" />
</frameset>
<body>
<noframes>O seu navegador não suporta frames!</noframes>
</body>
</html>
oi1.html
<html>
<body bgcolor="red">
<i>oi um</i>
</body>
</html>
oi2.html
<html>
<body bgcolor="turquoise">
<i>oi dois</i>
</body>
</html>
oi3.html
<html>
<body bgcolor="cyan">
<i>oi três</i>
</body>
</html>
tudo_bem.html
<html>
<big>Tudo bem?</big>
</html>
tchau.html
<html>
<strong>TCHAU! =D</strong>
</html>

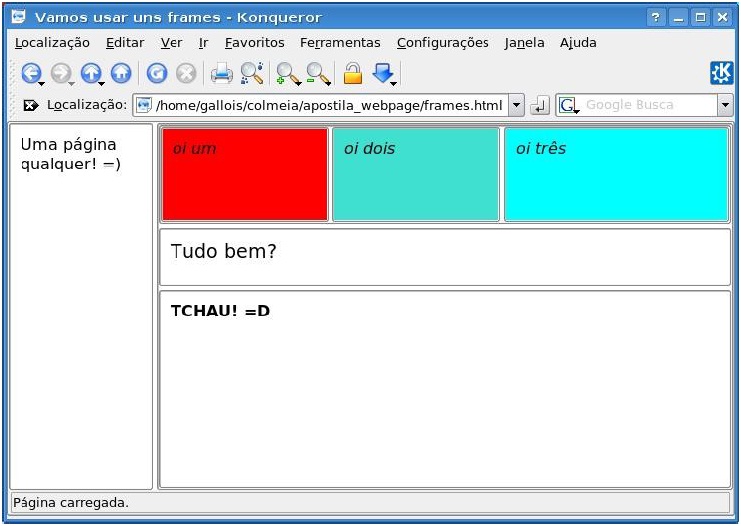
Como vários documentos foram usados, organize-os de maneira a conseguir um resultado parecido com a imagem acima. Além dos frames tivemos algumas outras tags de formatação. "<strong>" faz basicamente o mesmo que a tag "<b>", isto é, deixa o texto em negrito, mas é na verdade um texto forte com ênfase. "<big>" deixa o texto em tamanho maior na tela. Outro detalhe a ser observado é que no caso dos frames que são compostos pelos documentos oi1, oi2 e oi3.html, cada um tem uma cor de fundo diferente. Isso foi usado apenas para mostrar que cada um dos frames é totalmente independente do outro, não compartilhando o mesmo plano de fundo.
Apenas para complementar, é aconselhável o uso da tag "<noframes>" nos documentos que contenham frames. Essa tag especifica o que deverá ser feito caso o navegador não seja capaz de trabalhar com frames.
